Rich result
The Rich result component allows you to display the result of a Runnable.

The following section details Rich result component's specific settings. For more details on the App editor, check the dedicated documentation or the App editor Quickstart:
App editor Documentation
The app editor is a low-code builder to create custom User Interfaces with a mix of drag-and-drop and code.
Apps quickstart
Learn how to build your first app in a matter of minutes.
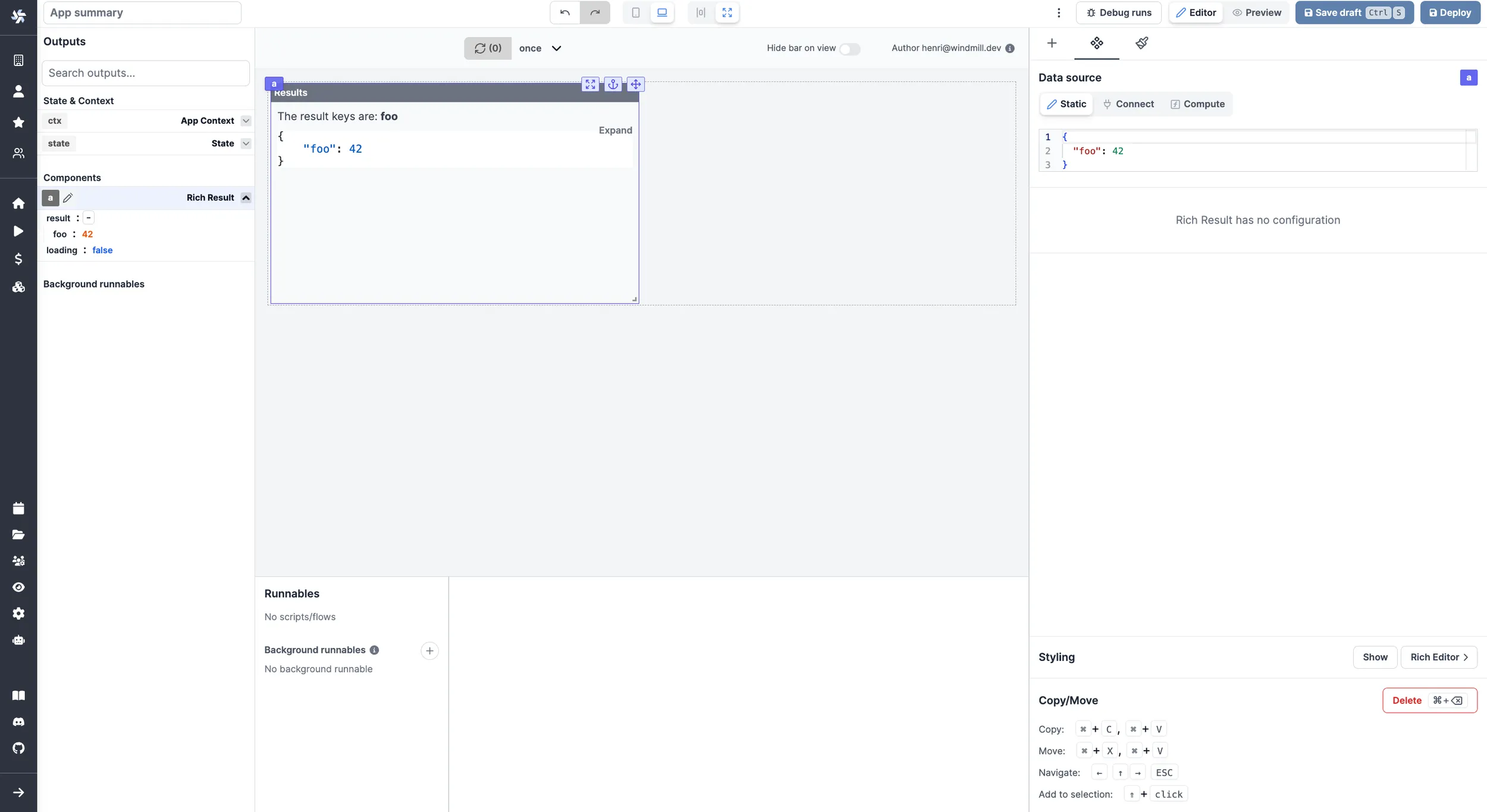
Rich result configuration
| Name | Type | Connectable | Templatable | Default | Description |
|---|---|---|---|---|---|
| Data Source | true | {"foo": 42} | The data source to display results. |
Controls
This component can be controlled by frontend scripts using these functions:
| Name | Parameters | Description | Example |
|---|---|---|---|
| setValue | id: string, value: any | Manually set or force the value of a component. | setValue(id: 'a', value: 17) |
Outputs
| Name | Type | Description |
|---|---|---|
| result | The result of the runnable. | |
| loading | boolean | The loading state of the component. |