Top bar
The Top bar component displays a top bar on your app, with the app Summary and the Recompute all button.
The following section details Top bar component's specific settings. For more details on the App editor, check the dedicated documentation or the App editor Quickstart:
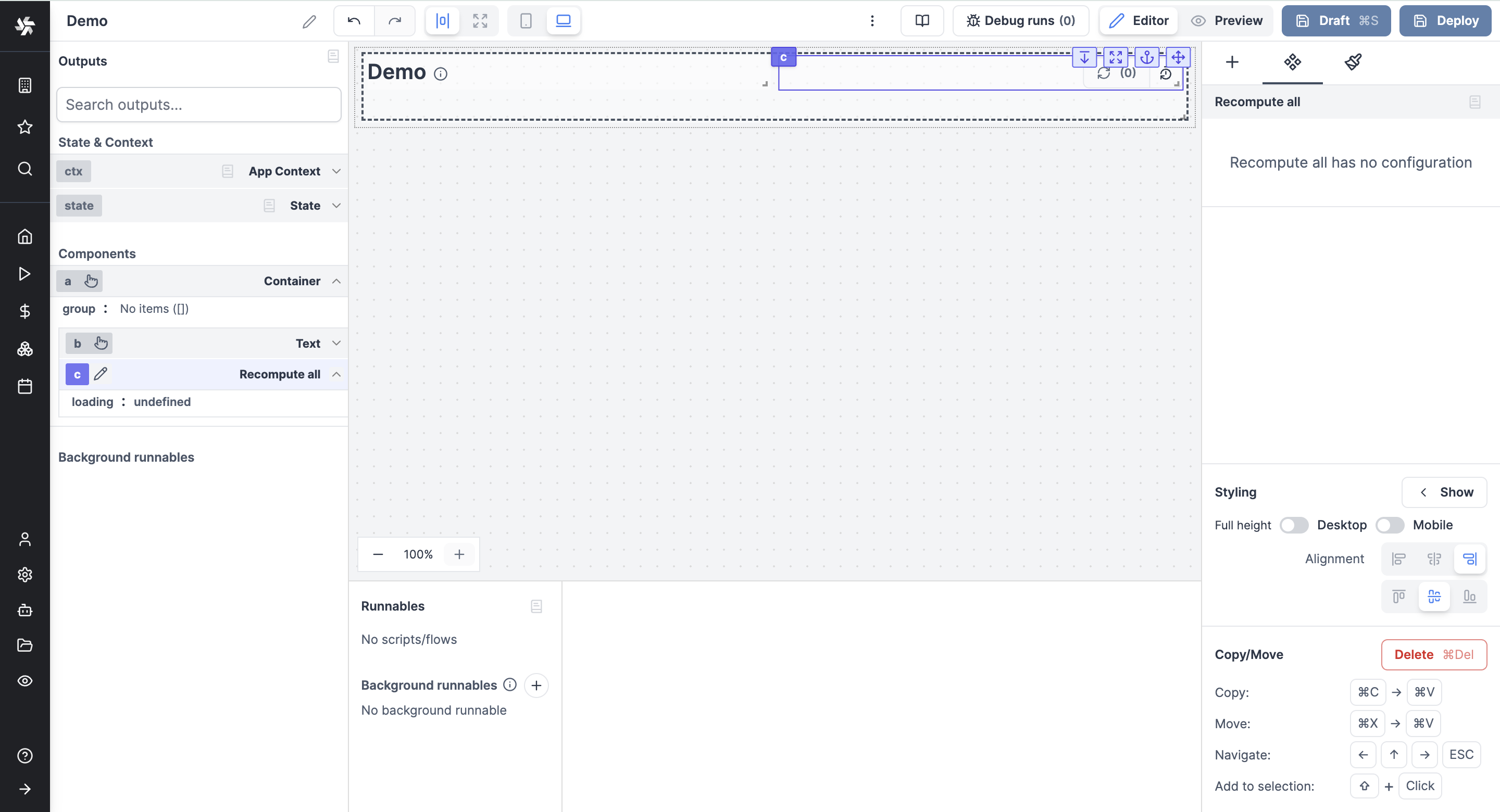
The Top bar component is in fact a Container with a Text and a Recompute all components.
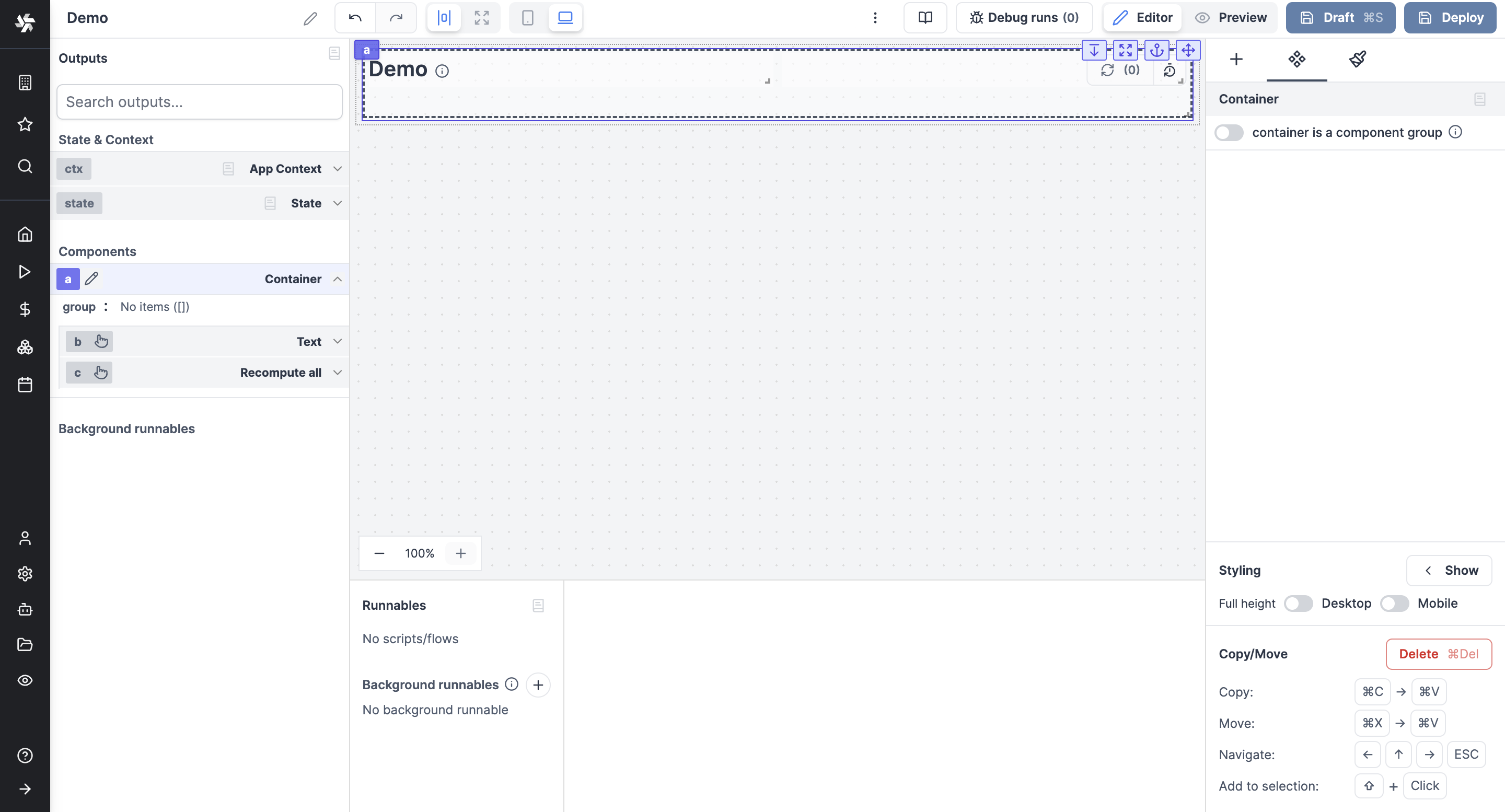
Container
Containers allow you to host other components in a box. Moving a container means moving all the components inside.
In that case, the container of the Top bar component takes the whole width of the canvas and contains on its left a Text component, and on its right a Recompute all component.

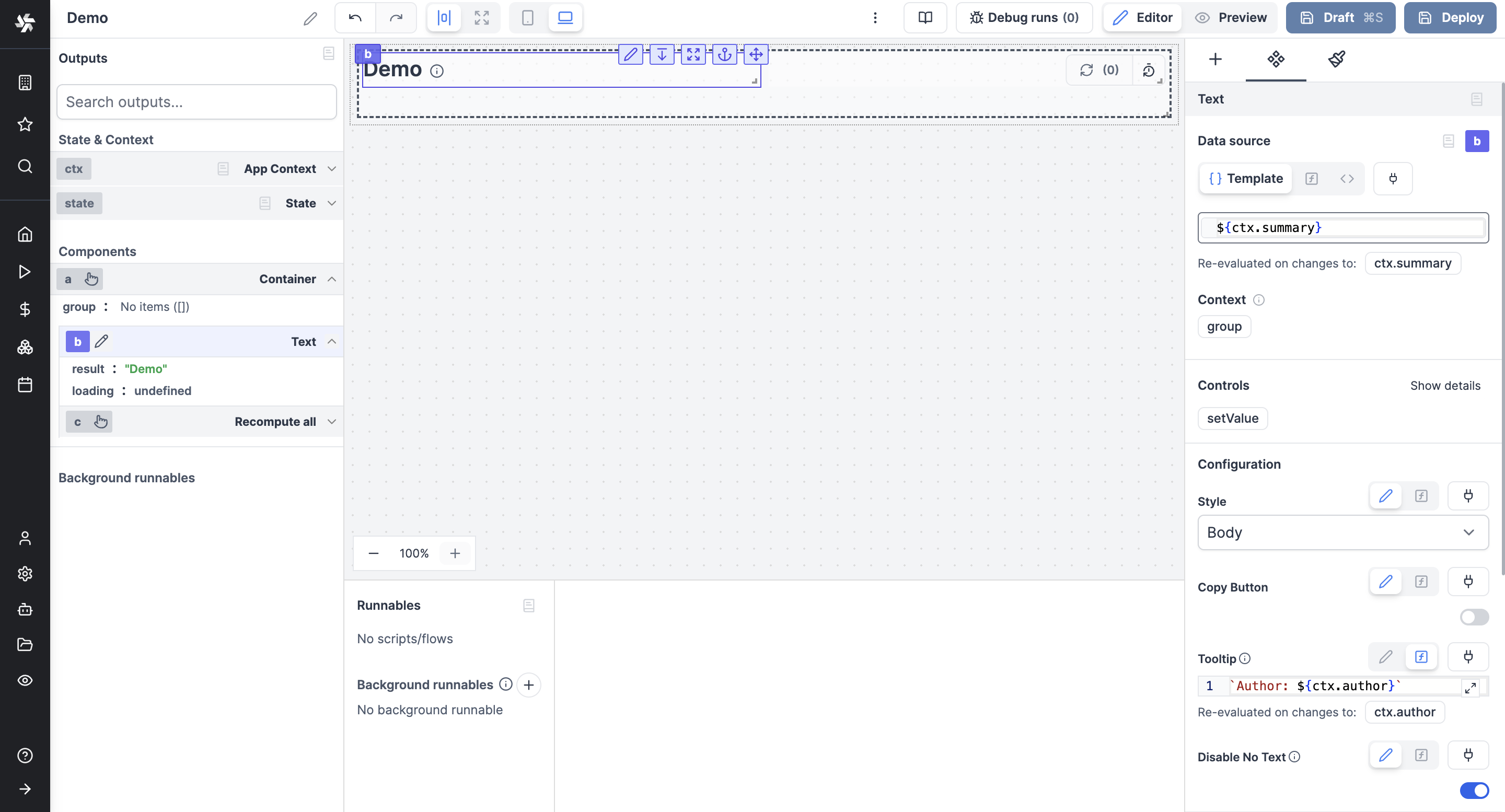
Text
The Text component allows you to display text.
In that case, the Text component has by default template value ${ctx.summary} which will display the context Summary of the app.

Recompute all
The Recompute all component allows you to recompute all elements in the app.
By default, it will be set to Once.