C# quickstart
In this quick start guide, we will write our first script in C#.

This tutorial covers how to create a simple script through Windmill web IDE. See the dedicated page to develop scripts locally.
Scripts are the basic building blocks in Windmill. They can be run and scheduled as standalone, chained together to create Flows or displayed with a personalized User Interface as Apps.
Scripts consist of 2 parts:
- Code: for C# scripts, it must have at least a public static Main method inside a class (the name of the class is irrelevant).
- Settings: settings & metadata about the Script such as its path, summary, description, jsonschema of its inputs (inferred from its signature).
When stored in a code repository, these 2 parts are stored separately at <path>.rs and <path>.script.yaml
Windmill automatically manages dependencies for you. When you import libraries in your C# script, Windmill parses these imports upon saving the script and automatically generates a list of dependencies. It then spawns a dependency job to associate these PyPI packages with a lockfile, ensuring that the same version of the script is always executed with the same versions of its dependencies.
From the Home page, click +Script. This will take you to the first step of script creation: Metadata.
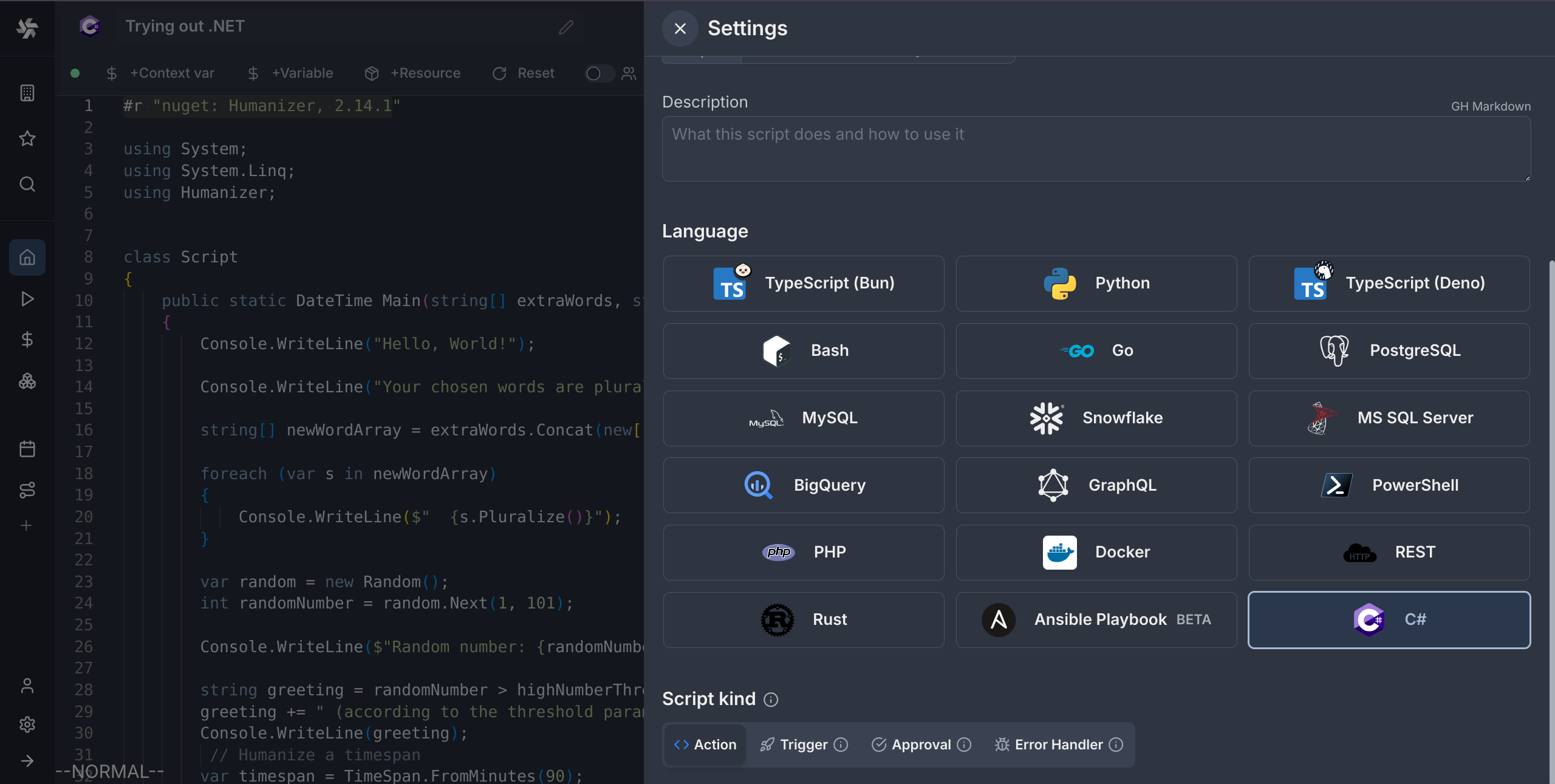
Settings

As part of the settings menu, each script has metadata associated with it, enabling it to be defined and configured in depth.
- Path is the Script's unique identifier that consists of the script's owner, and the script's name. The owner can be either a user, or a group (folder).
- Summary (optional) is a short, human-readable summary of the Script. It
will be displayed as a title across Windmill. If omitted, the UI will use the
pathby default. - Language of the script.
- Description is where you can give instructions through the auto-generated UI to users on how to run your Script. It supports markdown.
- Script kind: Action (by default), Trigger, Approval or Error handler. This acts as a tag to filter appropriate scripts from the flow editor.
This menu also has additional settings on Runtime, Generated UI and Triggers.
Now click on the code editor on the left side.
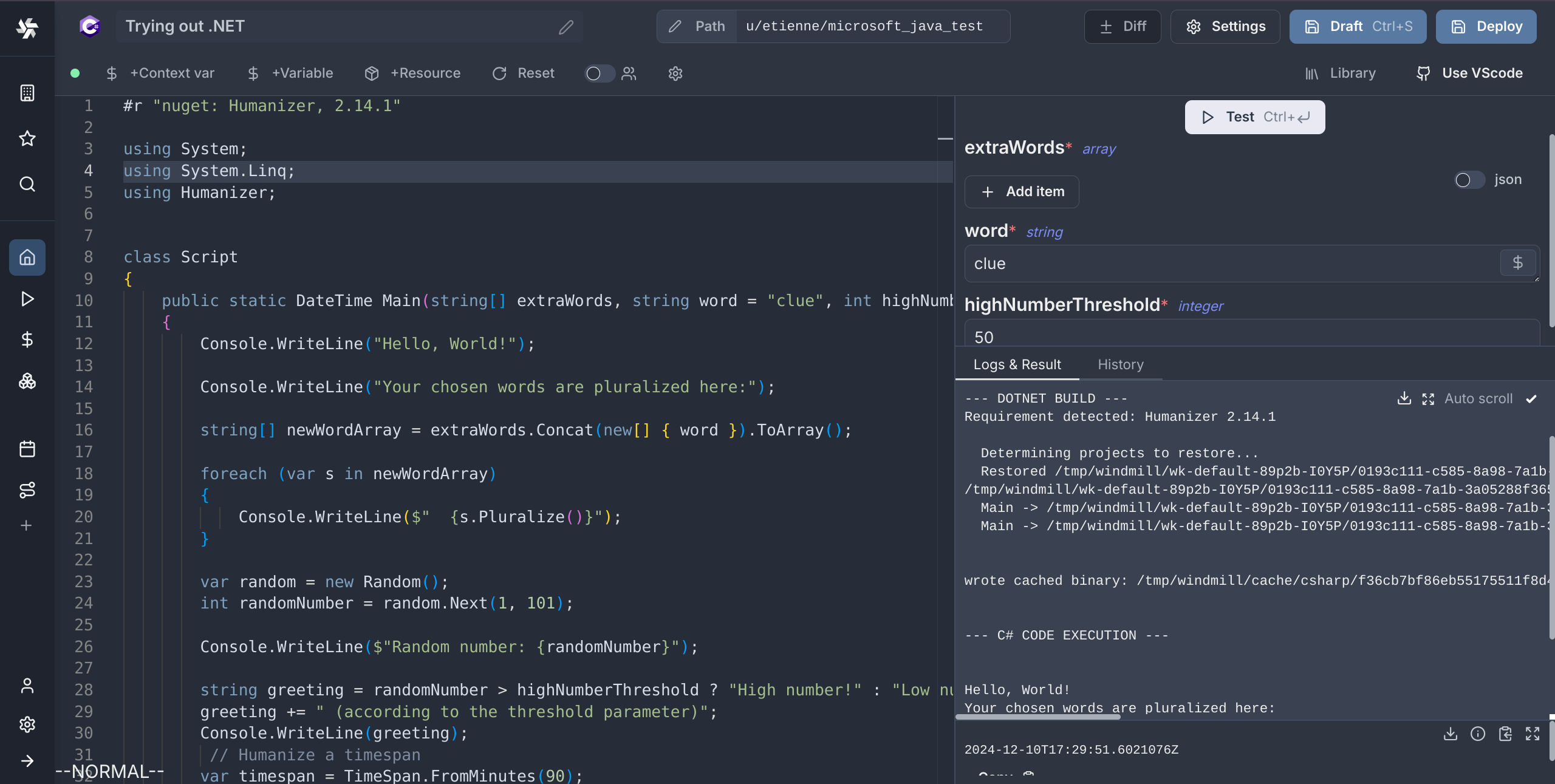
Code
Windmill provides an online editor to work on your Scripts. The left-side is the editor itself. The right-side previews the UI that Windmill will generate from the Script's signature - this will be visible to the users of the Script. You can preview that UI, provide input values, and test your script there.

As we picked C# for this example, Windmill provided some
boilerplate. Let's take a look:
#r "nuget: Humanizer, 2.14.1"
using System;
using System.Linq;
using Humanizer;
class Script
{
public static DateTime Main(string[] extraWords, string word = "clue", int highNumberThreshold = 50)
{
Console.WriteLine("Hello, World!");
Console.WriteLine("Your chosen words are pluralized here:");
string[] newWordArray = extraWords.Concat(new[] { word }).ToArray();
foreach (var s in newWordArray)
{
Console.WriteLine($" {s.Pluralize()}");
}
var random = new Random();
int randomNumber = random.Next(1, 101);
Console.WriteLine($"Random number: {randomNumber}");
string greeting = randomNumber > highNumberThreshold ? "High number!" : "Low number!";
greeting += " (according to the threshold parameter)";
Console.WriteLine(greeting);
// Humanize a timespan
var timespan = TimeSpan.FromMinutes(90);
Console.WriteLine($"Timespan: {timespan.Humanize()}");
// Humanize numbers into words
int number = 123;
Console.WriteLine($"Number: {number.ToWords()}");
// Pluralize words
string singular = "apple";
// Humanize date difference
var date = DateTime.UtcNow.AddDays(-3);
Console.WriteLine($"Date: {date.Humanize()}");
return date;
}
}
In Windmill, scripts need to have a main function that will be the script's
entrypoint. There are a few important things to note about the Main.
- The arguments are used for generating
- the input spec of the Script
- the frontend that you see when running the Script as a standalone app.
- Type annotations are used to generate the UI form, and help pre-validate inputs. While not mandatory, they are highly recommended. You can customize the UI in later steps (but not change the input type!).
Packages can be installed through NuGet. Just add the dependencies you need at the top of the file, using the following format:
#r "nuget: Humanizer, 2.14.1"
#r "nuget: AutoMapper, 6.1.0"
::: warn Note that only the lines at the very top will be taken into account. :::
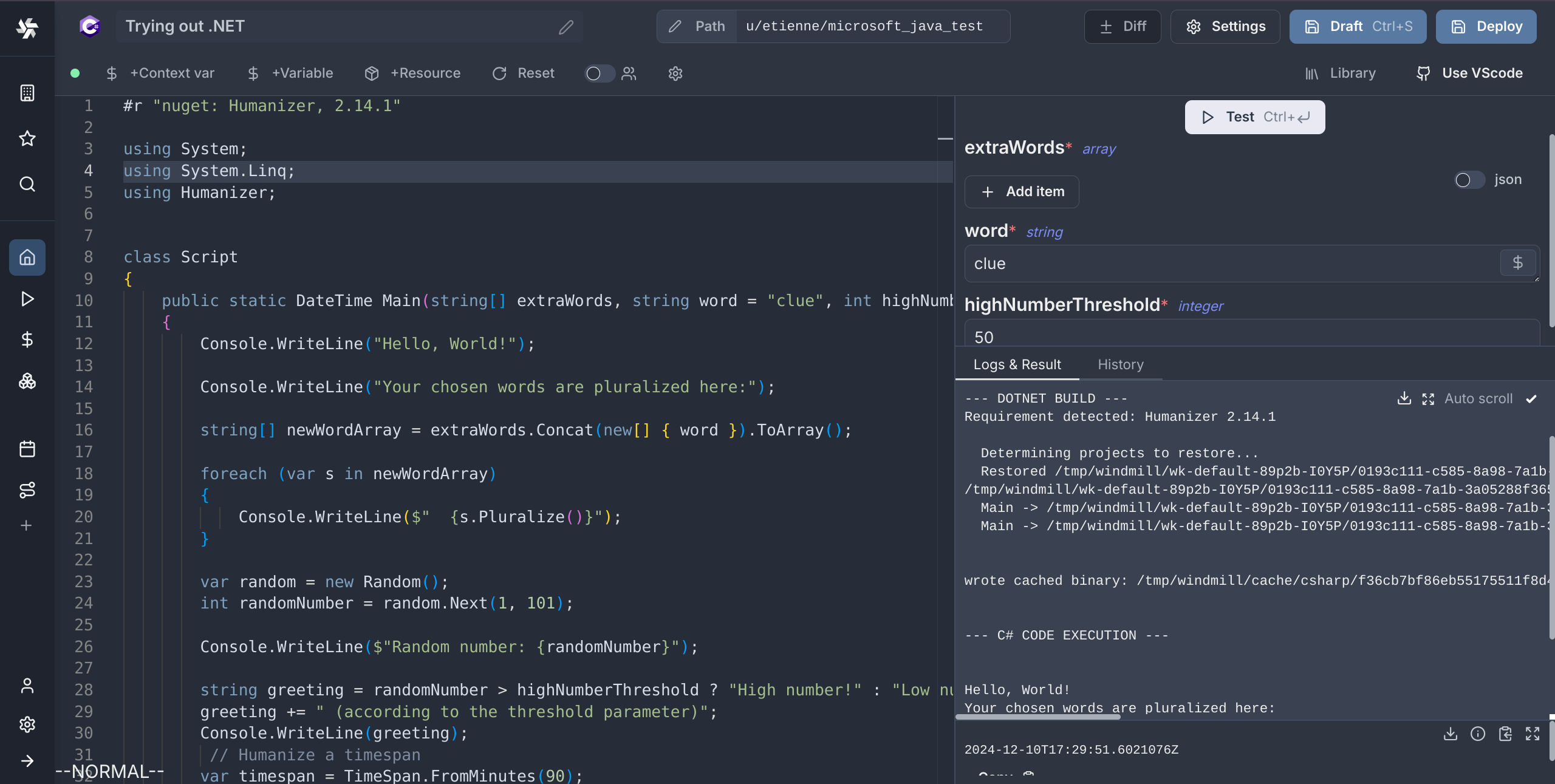
Instant preview & testing
Look at the UI preview on the right: it was updated to match the input
signature. Run a test (Ctrl + Enter) to verify everything works.
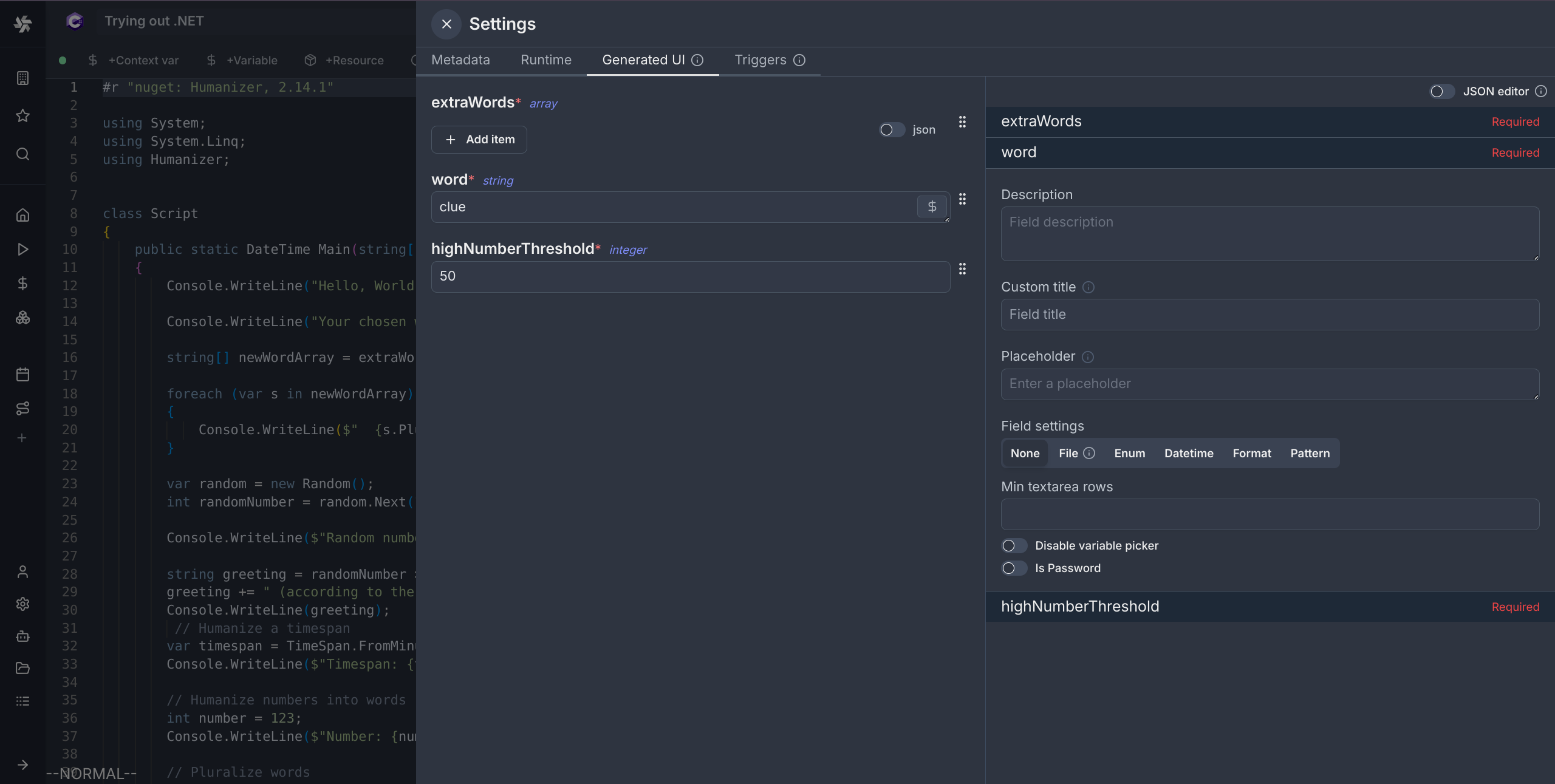
Generated UI
From the Settings menu, the "Generated UI" tab lets you customize the script's arguments.
The UI is generated from the Script's main function signature, but you can add additional constraints here. For example, we could use the Customize property: add a regex by clicking on Pattern to make sure users are providing a name with only alphanumeric characters: ^[A-Za-z0-9]+$. Let's still allow numbers in case you are some tech billionaire's kid.

Run!
We're done! Now let's look at what users of the script will do. Click on the Deploy button to load the script. You'll see the user input form we defined earlier.
Note that Scripts are versioned in Windmill, and each script version is uniquely identified by a hash.
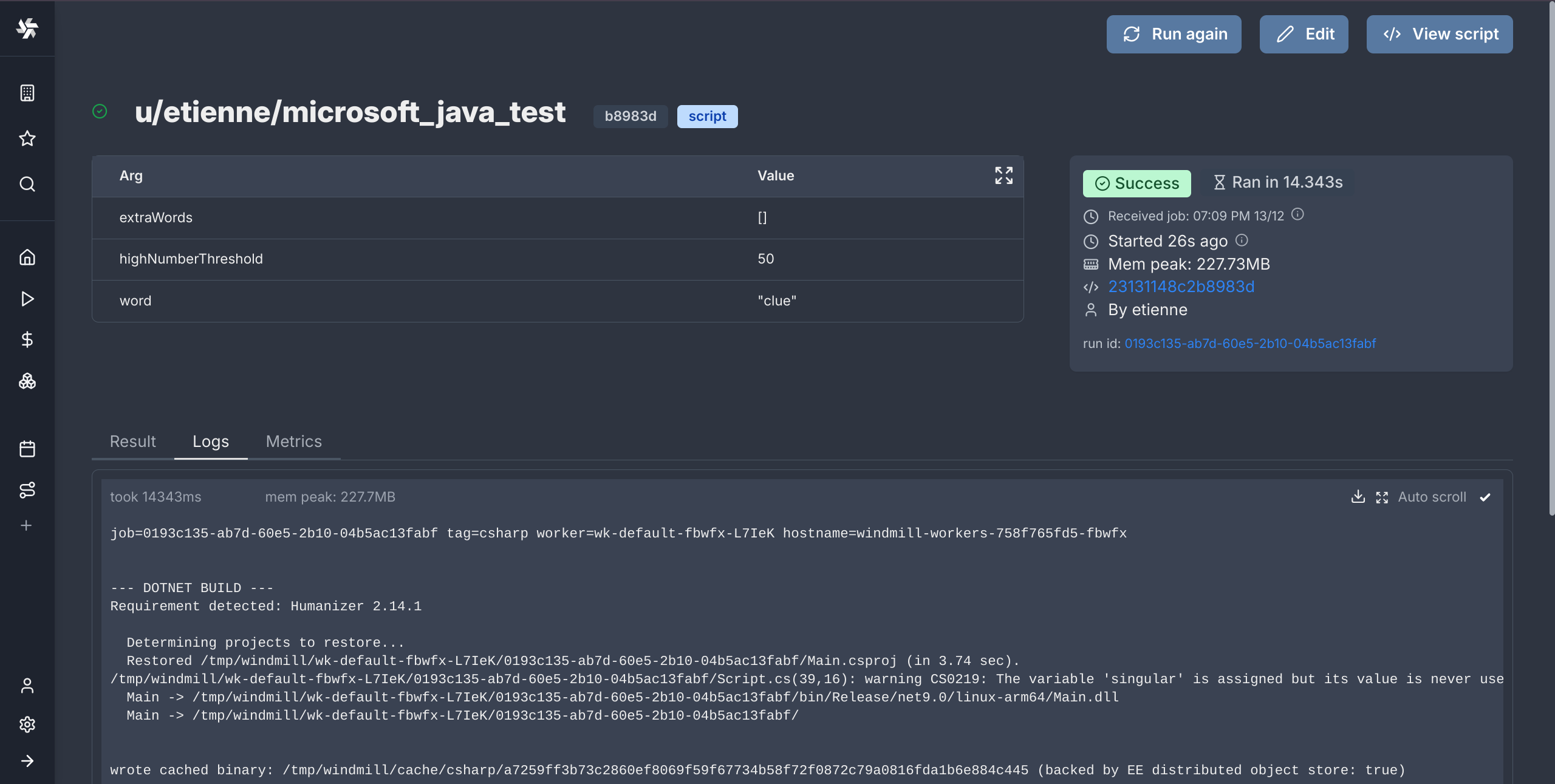
Fill in the input field, then hit "Run". You should see a run view, as well as your logs. All script runs are also available in the Runs menu on the left.

You can also choose to run the script from the CLI with the pre-made Command-line interface call.
Caching
Every binary on C# is cached on disk by default. Furthermore if you use the Distributed cache storage, it will be available to every other worker, allowing fast startup for every worker.
What's next?
This script is a minimal working example, but there's a few more steps that can be useful in a real-world use case:
- Pass variables and secrets to a script.
- Connect to resources.
- Trigger that script in many ways.
- Compose scripts in Flows or Apps.
- You can share your scripts with the community on Windmill Hub. Once submitted, they will be verified by moderators before becoming available to everyone right within Windmill.
Scripts are immutable and there is an hash for each deployment of a given script. Scripts are never overwritten and referring to a script by path is referring to the latest deployed hash at that path.
For each script, a UI is autogenerated from the jsonchema inferred from the script signature, and can be customized further as standalone or embedded into rich UIs using the App builder.
In addition to the UI, sync and async webhooks are generated for each deployment.